この記事は プリッカソン Advent Calendar 2018 - Adventar 12/23 の記事です。
昨日は id:saken649 さんの 「形態素解析を用いて、夢川ゆいのユメ語録を再現してみる試み」でした。
南みれぃとぼく
みれぃちゃんが私自身にとってどういう存在だったのかは、以前ブログに書きました。
過去の自分を投影してそして過去の自分を受け入れられる存在としてみれぃも好きだって言える。俺の中のみれぃはそんな存在なんだ。
今見返してもエモさの塊だけで文章になってない、エモエモな記事ですね。ともかく、みれぃちゃんは自分自身を投影できるそんな存在です。
やっぱり造形でしょう
さて、思いの丈を表現するのなら、やっぱり造形物にしてしまうのが良いでしょう。という訳で、できあがったものがこちら。
ほっぷすてっぷげっちゅ〜!!みれぃぷり!! pic.twitter.com/G9kfZKS4YQ
— numa (@numa08) 2018年12月22日
プリパラ2期84話「ポップ・ステップ・ぷりぷりぷり!」 のみれぃちゃんを思い出しながら見てください!!
みんな大好き MagicaVoxel を使いました。アニメーションは Blender で行い、最終的に Unity に組み込みました。
家に「ねんどろいどこ~で 南みれぃ マジカルピエロコーデ」があるので、それを参考にモデリングを行いました。

ねんどろいどこ?で プリパラ 南みれぃ マジカルピエロコーデ ノンスケール ABS&ATBC-PVC製 塗装済み完成品
- 出版社/メーカー: グッドスマイルカンパニー(GOOD SMILE COMPANY)
- 発売日: 2015/07/18
- メディア: おもちゃ&ホビー
- この商品を含むブログ (4件) を見る

ちなみに、このフィギュアは Amazon のほしいものリストに入れていたら、 [twitter:@NorsteinBekkler] が差し入れで送ってきてくれたのだけれど、ギフト扱いになっていない荷物でマーケットプレイス出品だったため
「えっ!?俺、自分でも記憶にないうちにオーダーしてた??それとも神??神様なの!?女神様!!!ジュリィありがとう!!プリチケ配達人になったんだね!!ついに俺のところにもプリチケがきたんだ!!そ、そうだ、ライブ!ライブしたい!!歌いたい!踊りたい!!おしゃれなコーデでランウェイを歩きたい!!それが今の夢。今叶えたい夢。パン!ご飯!!麺類!!ひゃっほぃ」
という感じでテンションが上りました。
ともかく、ポチポチと Voxel を組み上げてできあがったものがこちら。

「絵心は死んだ!もういない!!だけど、俺の心にこの胸に!!1つになって生き続ける!!」
自分の中では及第点かな?と思えるモデリングができたので満足です。
ちなみに、 MagicaVoxel の使い方は id:henteko07 さんの本が最高に詳しいです。

まるごとわかる3Dドットモデリング入門 ~MagicaVoxelでつくる! Unityで動かす! ~
- 作者: 今井健太
- 出版社/メーカー: 技術評論社
- 発売日: 2018/07/24
- メディア: 大型本
- この商品を含むブログを見る
ボーンを組み込む
最終目標はアニメーションをすることなので、できあがったモデルデータにボーンを組み込んで動かすことができるようにします。ボーンの組み込みは Blender だけでもできると思いますが、今回は Maxiamo を使って自動生成してもらいます。
MagicaVoxel で obj 形式で出力を行い、出来上がった .obj, .mtl, .png を1つの zip にまとめます。

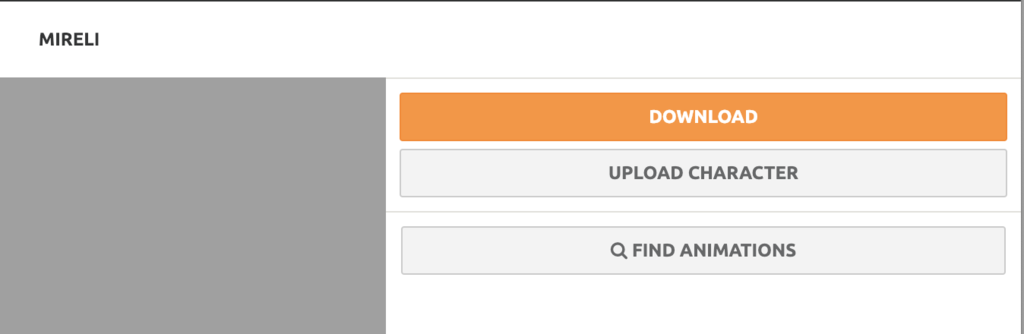
zip ファイルができたら Maxiamo に Adobe アカウントでログインをして、キャラクター一覧ページにある Upload Character からさっき作った zip ファイルをアップロードします。



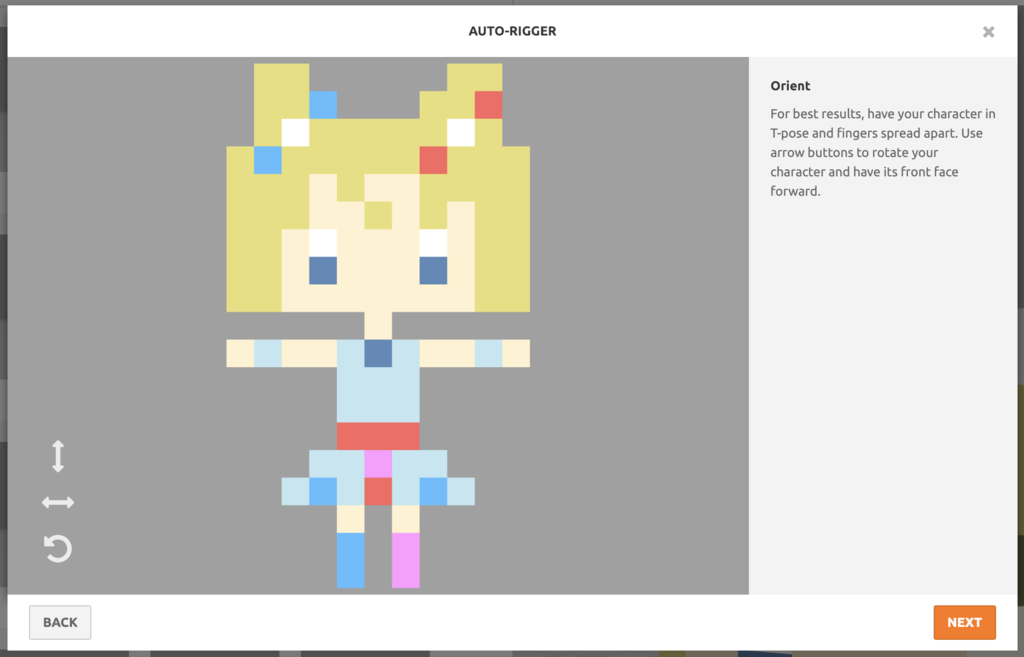
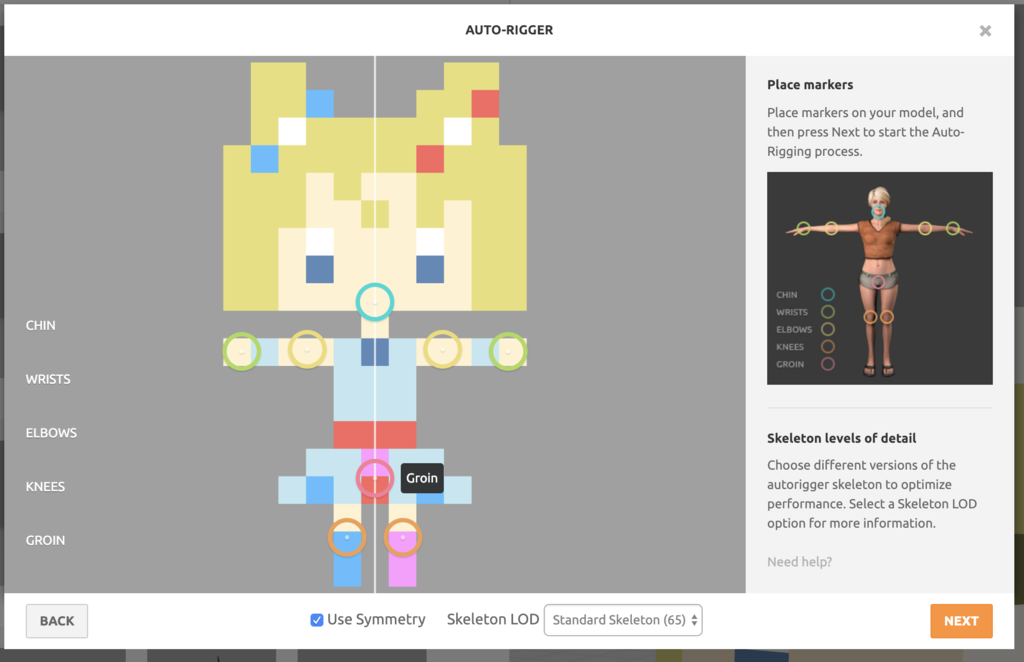
無事にアップロードに成功したら、次は関節の位置を決めます。丸い関節ポインターを動かして、モデルの適当な位置に配置します。

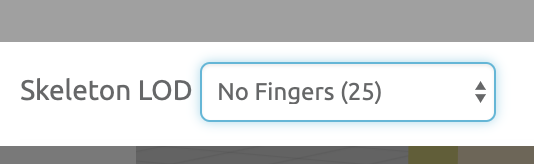
また、指は不要なので「Skelton LOD」から「No Fingres」 を選びます。

あとは Maxiamo が自動的にボーンを設定してくれます。ボーンの設定に失敗することが多々あって、今回は次の対応を何回か行いました。
- 関節同士の位置を遠ざけた
- スカートや髪の毛など、浮いているパーツと関節を遠ざけた
対応が良かったのかどうかはわかりませんが、何度かチャレンジを繰り返したらうまく行きました。
maximo で適当なアニメーションを設定して、動作確認。
みれぃさん動いたぷり pic.twitter.com/3niuZBSsYb
— numa (@numa08) 2018年12月22日
ポップステップげっちゅー するプリ
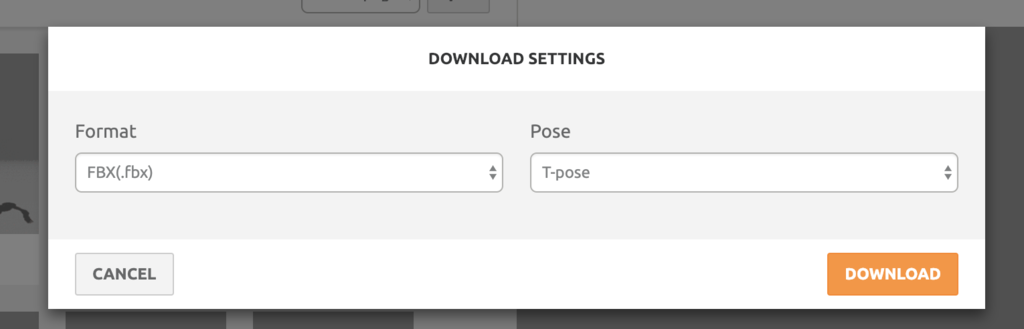
アニメーションすることがわかったら、 設定をしたアニメーションは一旦削除して、fbx 形式でファイルをダウンロードします。maximo のダウンロードボタンから「Format」 を fbx、 「Pose」を T-Pose としてダウンロードします。

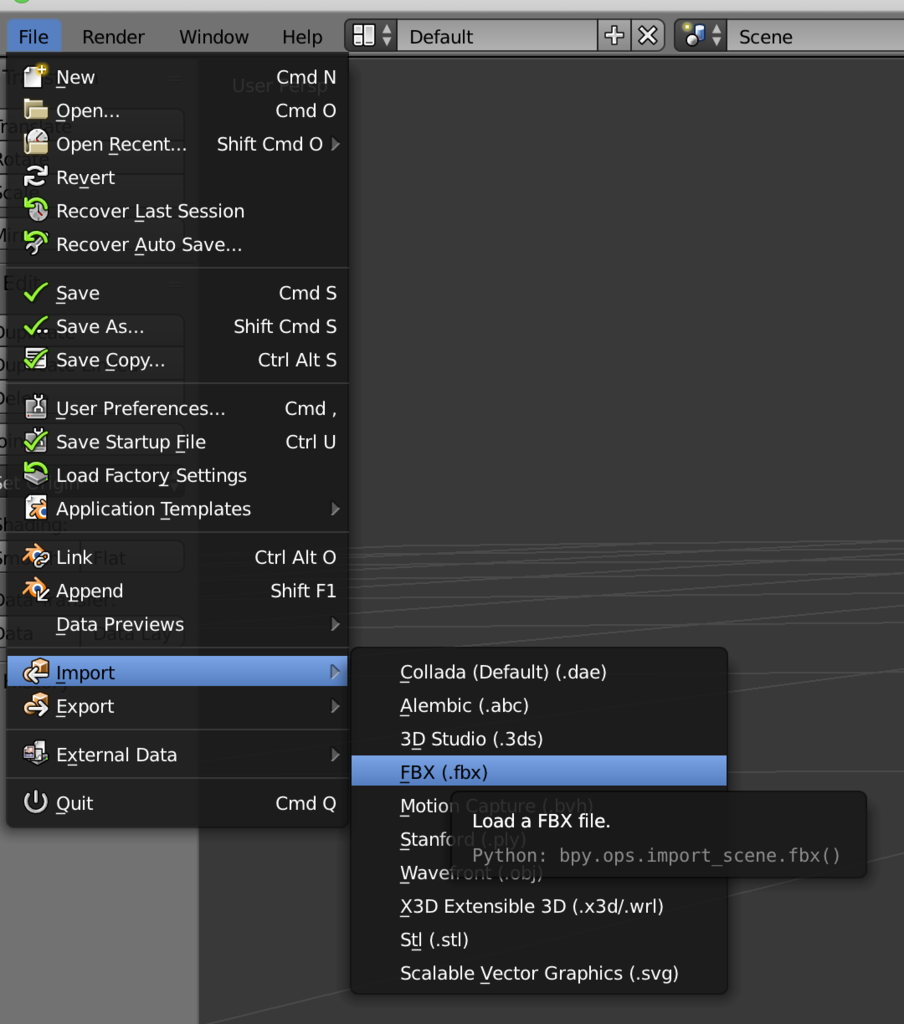
ダウンロードした fbx ファイルを Blender の File -> Import -> FBX と進んで、インポートします。

ボーンを動かしてアニメーションする
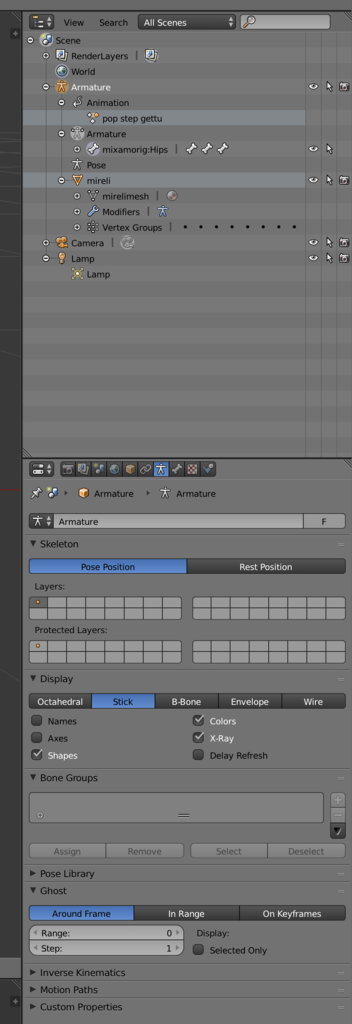
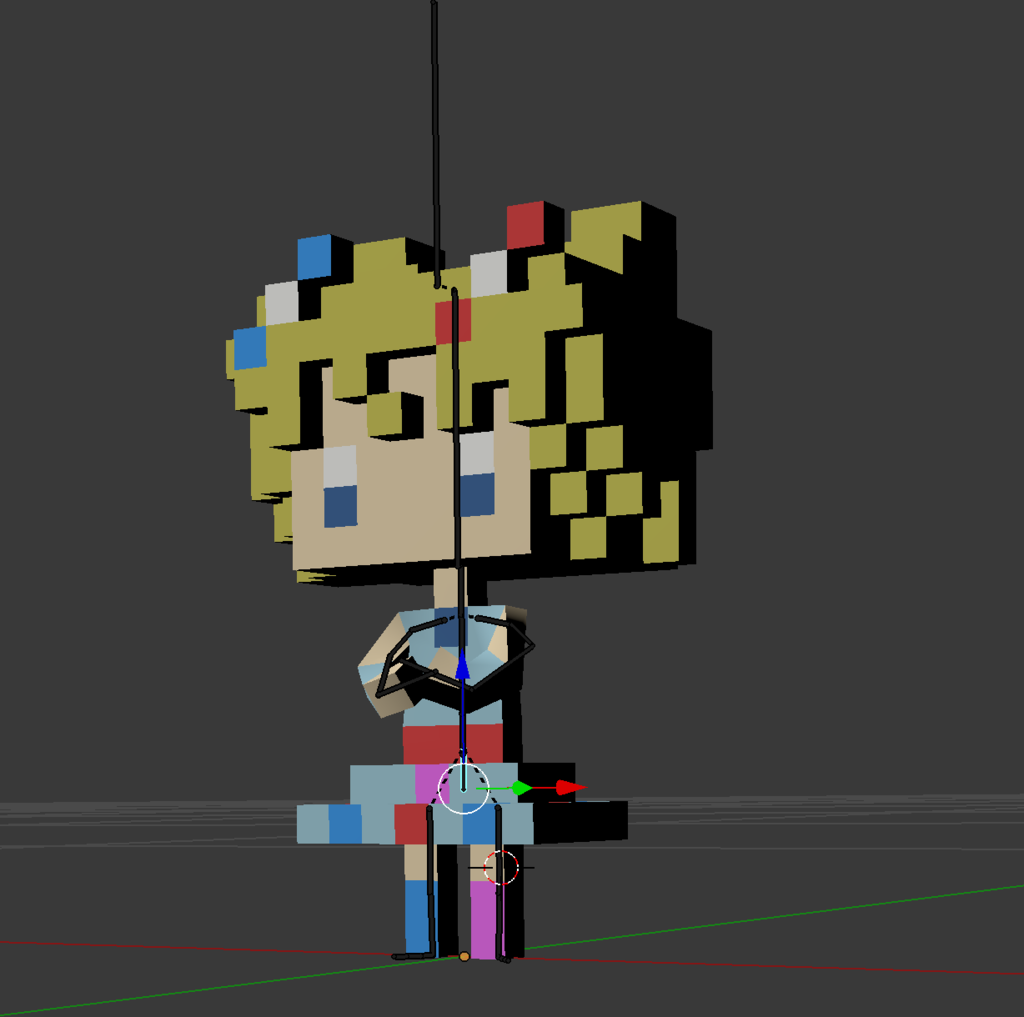
インポートできたらボーンを動かすことでアニメーションを設定します。Blender を今回はじめて使いましたが「何かの値を変える」→「キーフレームに設定する」→「間が補完されてアニメーションになる」という仕組みなんですね。ボーンの操作をしやすくするため、 Armature -> Armature の設定から「Display」を Stick に変更し、X-Ray にチェックをつけました。


アニメーションの設定を行っていくため、 Dope Sheet -> Action Editor を開き、1フレーム目を選択します。

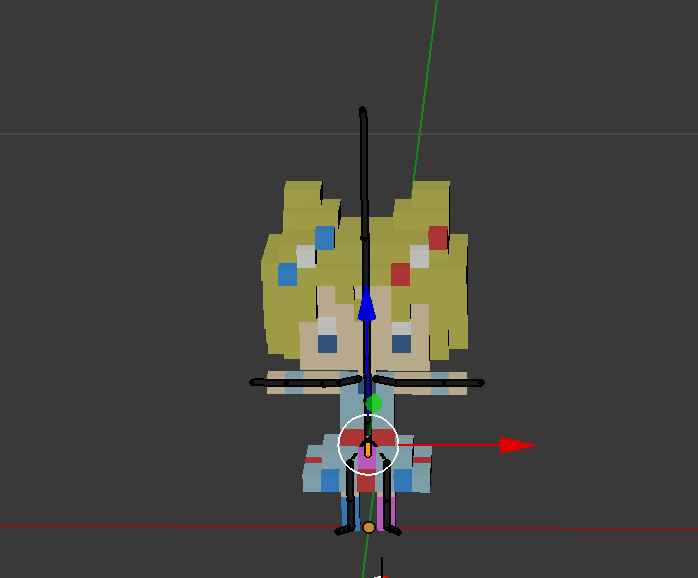
3Dオブジェクトが表示されている方の画面では、 Armature を選んだ状態で左下の Edit Mode を Pose Mode に変更ます。こうすることでボーンの編集ができるようになります。ボーンは右クリックで掴んだらそのままドラッグで移動、Rキーを押したら回転の設定、もう一度Rキーで移動に切り替え、という操作で編集が可能です。alt+Gで移動のリセット、alt+Rで回転のリセットができます。また、Aキーで全てのボーンを選ぶことができるので、この状態でalt+Gやalt+Rを使えば、編集のリセットができます。

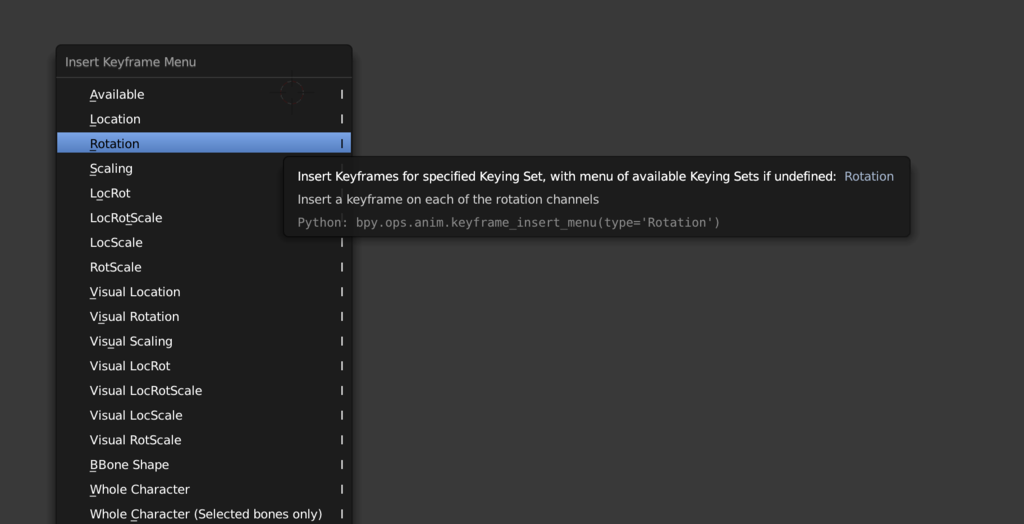
ポーズが決まったらIキーを押してInset Keyframe Menu -> Rotation を選び、キーフレームにポーズを追加します。

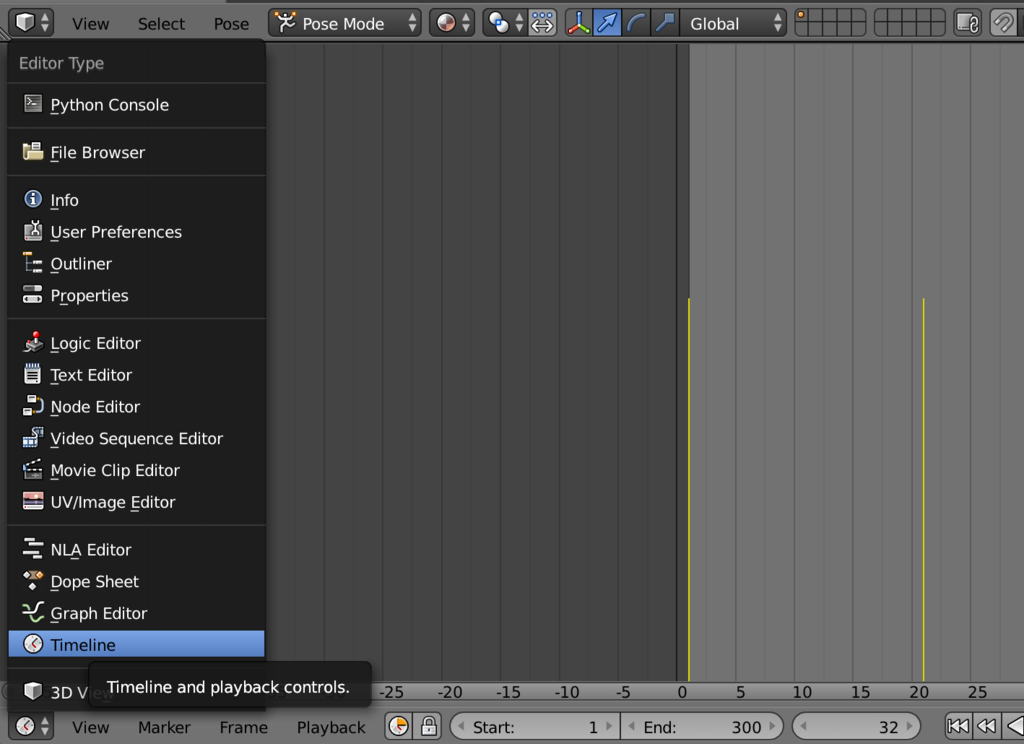
そして、次のフレームとして20フレーム先を選んでポーズの決定、キーフレームの追加、20フレーム先を選択・・・という手順を繰り返します。今回は20フレーム間隔でやったけれど、もうちょっと短い間隔でやってもよかったかも。アニメーションの動作確認はDope SheetをTimelineに変更することで、操作コンソールっぽいのが出てきて操作ができました。

Unity でインポート
アニメーションもできあがったしここで完成でもいいですが、もうちょっと色々なことができるように Unity に組み込むところまでやります。
テクスチャーの出力
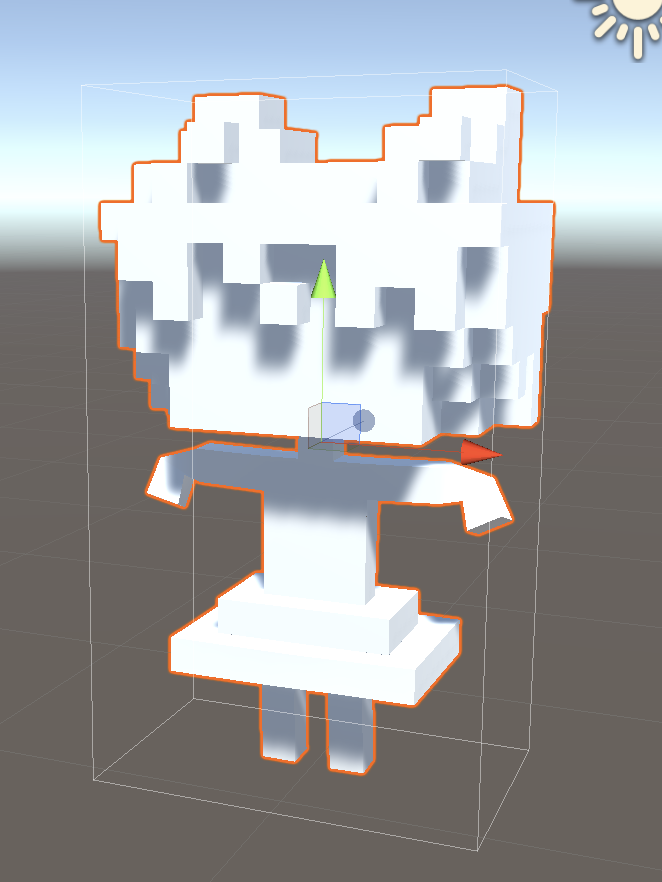
Blender で編集をしたモデルを Unity に組み込んだところ、テクスチャーが無くなってしまったようではんぺんみたいなみれぃさんが表示されてしまいました。

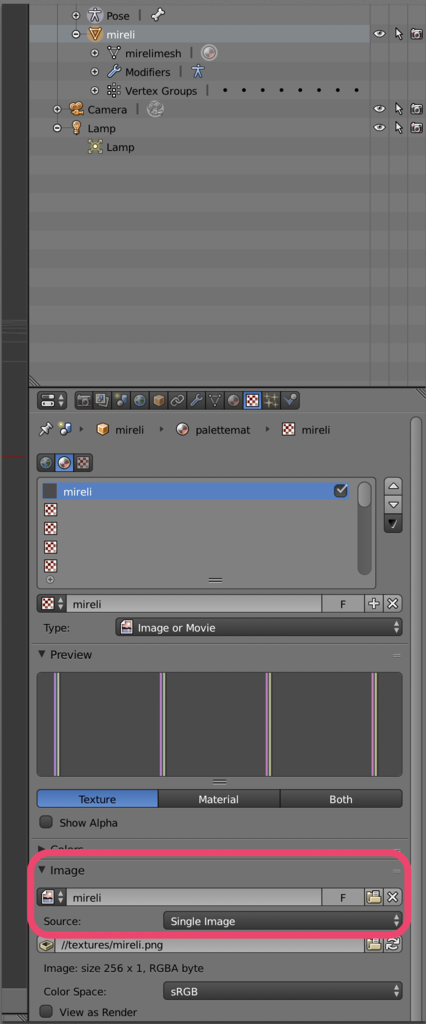
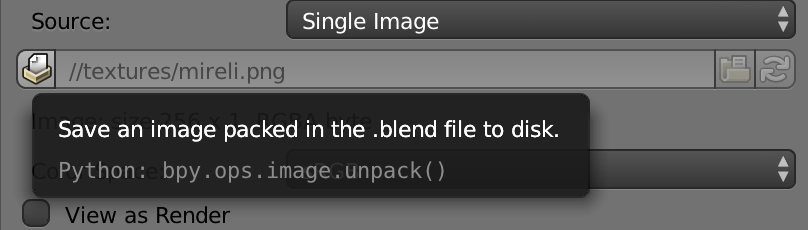
流石に辛いので直します。テクスチャーをちゃんと画像として出力しておいて、 Unity のマテリアルで設定すれば良いようです。Blender で出力したい 3Dモデルを選び、テクスチャーっぽいマークのアイコンのタブを選び、 Image -> Source で save an image packed inthe .blend file to disk を押してテクスチャーの画像を保存します。


モデルの出力
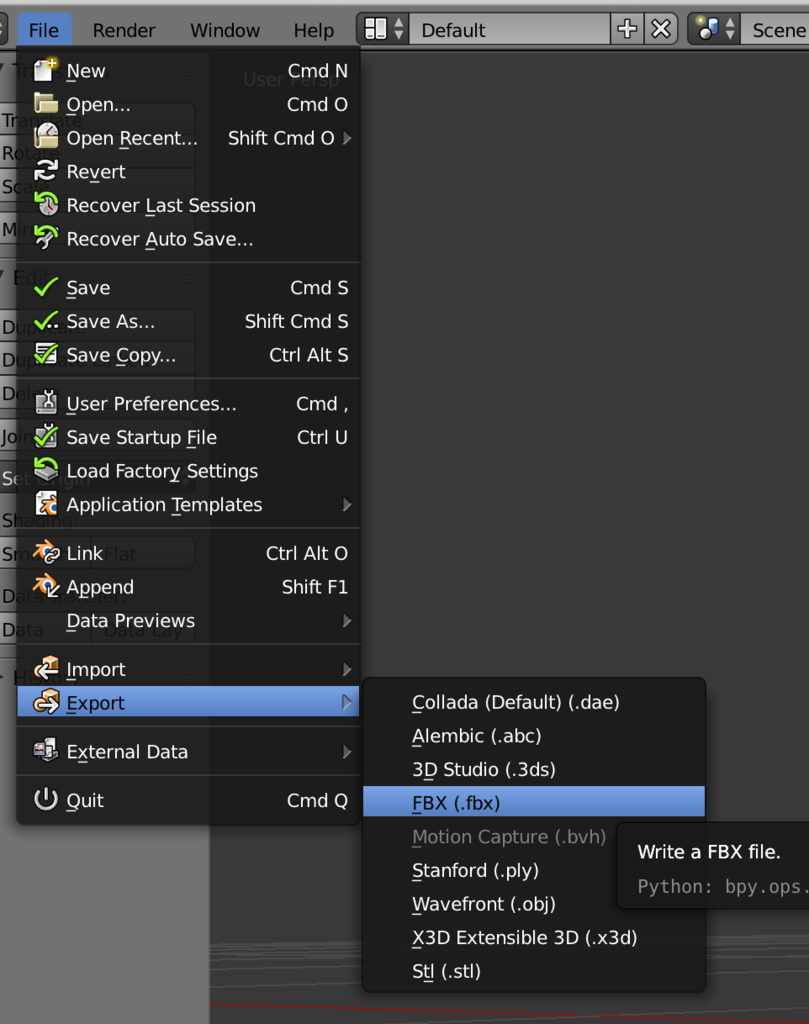
3Dモデルとアニメーションを出力して Unity で利用できるようにします。File -> Export -> FBX を選んで fbx 形式で出力し保存します。

Unity で表示する
Unity 上でテクスチャーの画像ファイルと、fbxファイルを Assets に追加します。Assets で右クリックをして Create -> Material から新しいマテリアルを作ります。新しいマテリアルを選び、Inspector の Albedo の左側の四角□にテクスチャーの画像をドラッグ・アンド・ドロップで設定します。これで、テクスチャーを表示するマテリアルが作られました。

fbx を読み込んだときに Prefab として追加された3Dモデルを選択して、 Inspector の Remapped Materials->On Demand Remap-> palettemat にさっき作ったマテリアルを設定します。

ここまでできたら、ちゃんとしたみれぃちゃんをシーン上に追加できます。

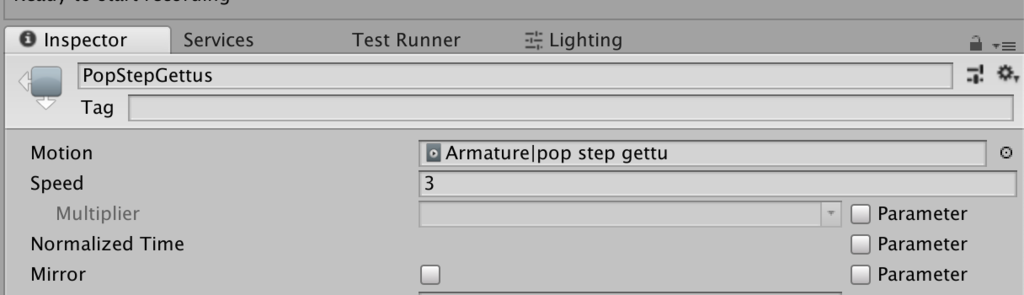
最後にアニメーションの設定です。Assets 上で右クリックをして Create -> Animator Controller を選択して、新しい Animator Controller を作ります。Animator ウィンドウ内で右クリックをして Create State -> Empty を選びます。新たにできた State を選んで Inspector 上で Motion に fbx を読み込んだときにつくられたアニメーションを設定します。

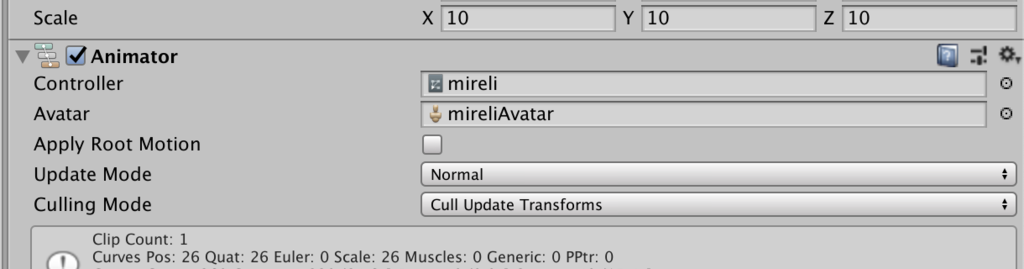
そして、この Animator Controller をシーン上にある3Dモデルの Animator コンポーネントの Controller に設定します。

あとはシーンを再生することでみれぃちゃんが動きます!!やったぷり!!
終わりに
今回、生まれて初めて Blender を触りました。Unity でテクスチャーがつかない現象が発生していて、それを解決する方法がわからなくて困り果ててた・・・。
自分の好きなキャラクターをモデリングしたりして動かすことができるようにするのは、めっちゃ楽しいのでみんなやると良いと思う。
でじこちゃんでもなんかやろうっと!!




